A full schema audit goals to make sure that your web site has essentially the most complete schema sorts and corresponding attributes in place on your area of interest.
Schema markup is an important instrument for search engine marketing.
Structured knowledge:
- Makes it simpler for engines like google to grasp your content material and index it correctly.
- Can enhance the looks of your search outcomes.
- May help you rank greater in search outcomes.
- May help you seem in wealthy outcomes.
A full schema audit ought to embrace a evaluation of the next 4 key areas:
- All schema sorts getting used in your web site.
- Schema errors.
- A aggressive SERP schema hole evaluation.
- Implementation of fixes/new schema recognized in steps 2 and three.
get a listing of schema sorts used in your web site
Google Search Console
One of many best locations to start out is Google Search Console.
For those who don’t have one but, create an account right here utilizing the identical login info you employ on your Gmail or different Google providers.
As soon as logged in, within the left navigation, scroll down till you see Enhancements.

You possibly can then click on via every enhancement to view legitimate pages that Google has recognized with this particular markup.

What to search for
You’ll wish to evaluation the pages recognized by Google. This might determine an space of the positioning the place schema was not carried out.
For instance, are there extra pages that make the most of FAQs however will not be represented on this listing?
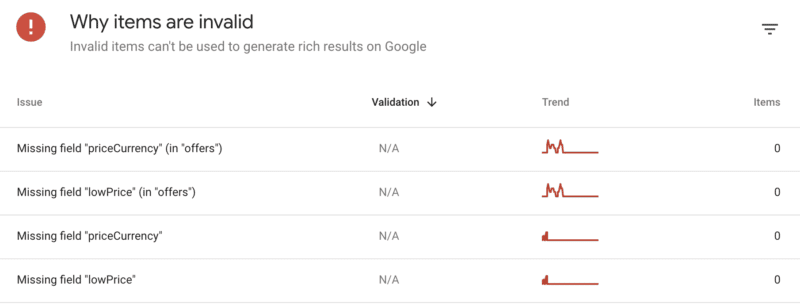
Throughout this evaluation, it’s also a good suggestion to be aware of any errors that Google identifies as invalid.

Sitebulb
Whereas different instruments supply schema insights throughout their crawls, I’ve discovered Sitebulb to offer a greater output of that knowledge.
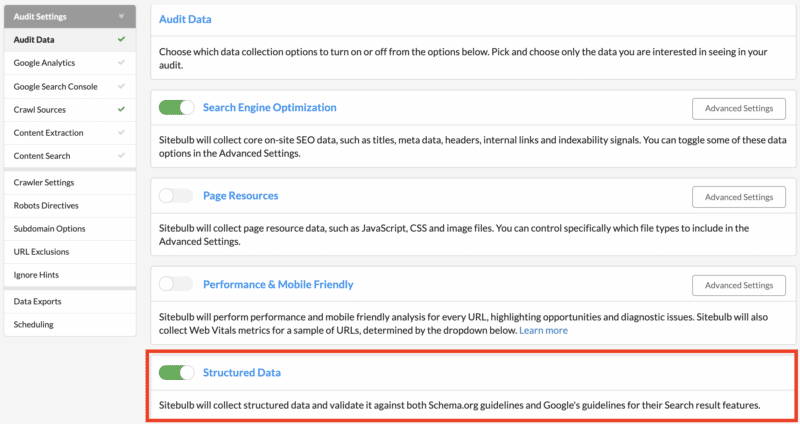
When beginning your website crawl, make sure the Structured Information slider is chosen within the Audit Information part. Choose your different necessities and click on Begin Audit.

What to search for?
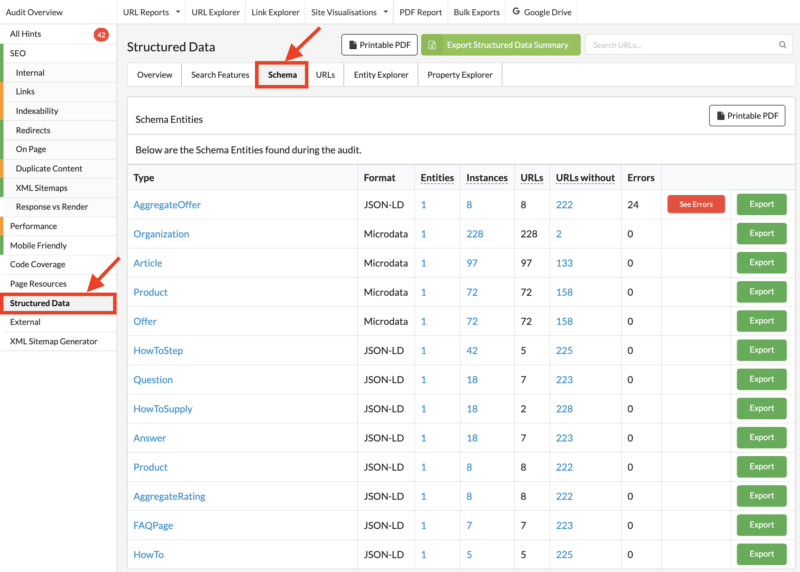
When the crawl finishes, beneath All Hints, choose Structured Information.
The Overview tab will present some glorious pie charts illustrating the variety of URLs with/with out schema, handed/failed validation, and many others.
The Search Options tab will present an inventory of schema implementations that have an effect on search outcomes.
This listing needs to be much like what you present in Google Search Console above.
What we’re primarily searching for, nonetheless, is on the Schema tab.
That is the whole listing of schema sorts discovered in your website and will present you a baseline to check towards your search rivals.

Reviewing your schema for errors
You possibly can spend time wanting via your website’s current code on each web page to see if any errors want fixing earlier than transferring forward with additional evaluation.
Nonetheless, the above steps ought to assist determine any errors at scale and prevent a while.
Google Search Console
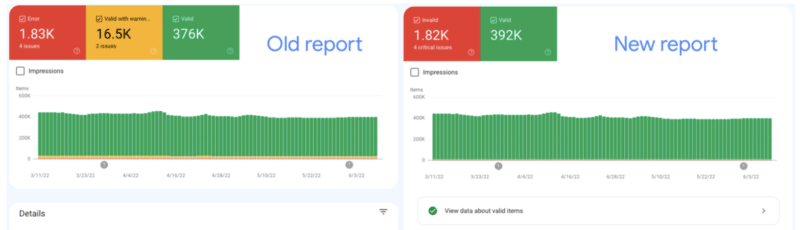
Invalid errors will seem in pink textual content within the console dashboard beneath every Enhancement.
You should still see Legitimate with warning errors in your GSC account. Nonetheless, these are within the strategy of being eliminated. Because of this, I’d advocate specializing in Error/Invalid points solely.

Sitebulb
Different instruments (e.g., Screaming Frog) can help with the validation of your present structured markup. Nonetheless, we’ll follow our Sitebulb instance from above.
By clicking See Errors, Sitebulb will show the precise validation error and the variety of URLs affected.

By clicking via to the URL view after which choosing a person URL, Sitebulb will properly show the precise merchandise that’s lacking or incorrectly formatted.

Schema Markup Validator
Lastly, you possibly can validate your structured knowledge code utilizing the Schema Markup Validator. This instrument might be useful when diagnosing errors on a selected URL and validating a markup snippet of code earlier than pushing dwell.
When you’ve recognized and examined for structured knowledge errors, now’s a great time to start out compiling your aggressive schema hole evaluation.
Aggressive SERP schema hole evaluation
Now the enjoyable half begins!
Earlier than you get began, you’ll want:
Utilizing these steps, the objective is to determine Schema markup from the whole Web page 1 on your precedence key phrase(s) after which examine that listing with the data included vs. the schema stock you’ve collected above out of your website.
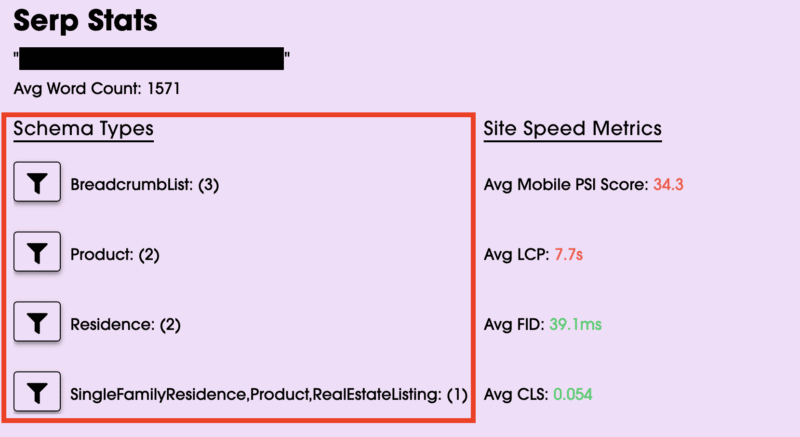
Step 1: Enter a key phrase and permit the instrument to run. As soon as accomplished, all schema sorts can be properly aggregated on the high of the web page, together with the variety of instances every is used and a few website pace metrics.

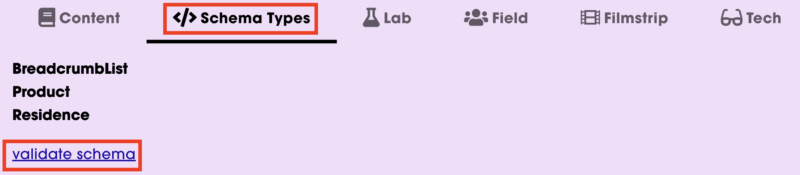
Step 2: Beneath every consequence, click on the </> Schema Sorts tab after which the validate schema hyperlink.

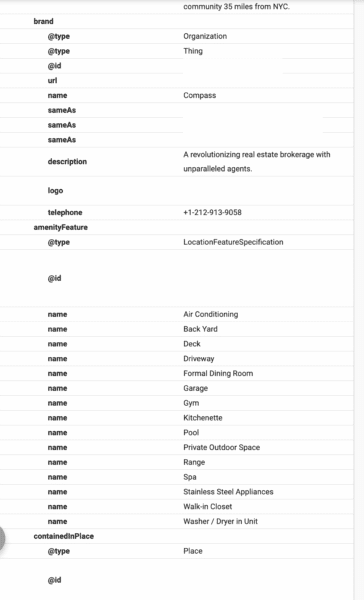
Step 3: For schema sorts that exist in your website and your rivals, examine the attributes included by reviewing by way of the validation instrument.
Once more, the objective right here is to determine if there are alternatives to incorporate extra element in your current schema markup.
The insights might vary from the chance so as to add extra content material to the web page to easily figuring out current content material that’s accessible however not but included in your web page’s markup.

Step 4: If you’re not leveraging sure schema sorts, these are clear alternatives to discover together with your improvement staff.
How will you implement schema markup in your web site?
There are a number of methods to generate schema and implement it in your web site. Frankly, there isn’t a one-size-fits-all strategy relying in your degree of entry, the dimensions of the positioning, and many others.
Nonetheless, under, you’ll discover a handful of normal instruments/approaches we use at my company.
You possibly can implement schema markup in your web site by:
- Utilizing Google’s Structured Information Markup Helper. It’s a easy instrument that allows you to enter a URL and helps you tag particular components on the web page. The result’s a downloadable JSON export that may be added to your website. Extra info might be discovered right here.
- Don’t have entry so as to add code, Google’s Information Highlighter is likely to be the most suitable choice. Much like the above, with the Information Highlighter, you possibly can “tag” every knowledge discipline together with your mouse, and Google will be capable of show this knowledge in search outcomes with out including the code itself. Extra info might be discovered right here.
- Utilizing a schema generator like this one. These instruments assist create the markup for you based mostly in your inputs. As soon as created, the script might be added anyplace in your HTML code’s head or footer part.
- Putting in a plugin if you’re utilizing WordPress as a CMS platform in your web site; there are numerous plugins accessible right here that can can help you set up Schema Markup simply with only one click on!
Take into consideration any schema that you need to use
As Google’s understanding of entities and relationships continues to broaden and enhance, it’s only pure that their use of schema sorts will proceed to make their means into search outcomes.
By exploring schema via an audit like this, you possibly can place your website with the most effective alternatives to reap the benefits of present and future Google updates.
Opinions expressed on this article are these of the visitor writer and never essentially Search Engine Land. Employees authors are listed right here.
New on Search Engine Land

