In March 2019, Google launched AMP for emails. Since July 2019, it’s obtainable for G-Suite customers and is “on” by default for all Gmail customers.
AMP allows recipients so as to add crucial objects to carts, take surveys, and so forth. And naturally, all these actions can now be taken instantly in emails.
Decreasing the time that you simply spend on e mail manufacturing by automating most processes has all the time been Stripo’s fundamental aim.
That is why we developed our AMP e mail builder and the “AMP-carousel” drag-and-drop block to hurry up the design course of.
Previous to attending to the information, I wish to spotlight the advantages of constructing AMP emails with Stripo.
Why construct AMP emails with Stripo:
-
You do not want so as to add any AMPHTML code parts to the e-mail header.
-
No coding abilities are required — you’ll be able to profit from ready-to-use parts.
-
Time-saving — you merely insert the hyperlinks to your photos right into a content material module.
-
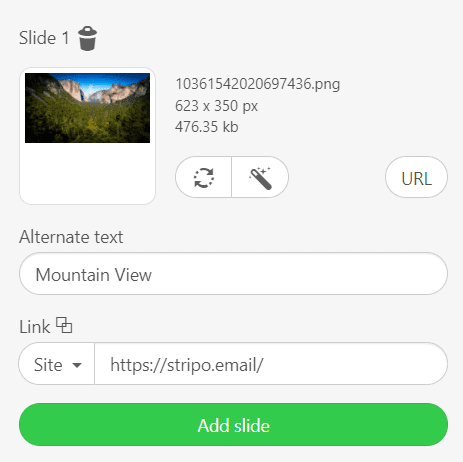
You possibly can set hyperlinks for each single picture in your AMP-carousel that you simply construct with Stripo. These hyperlinks will take recipients to respective pages in your web site.
Information on tips on how to construct an AMP-carousel with Stripo:
It takes two steps to construct a picture AMP-carousel with Stripo:
Step 1. Constructing the AMP carousel per se

You will notice this aspect have the “⚡HTML” icon close to it. This implies, this aspect might be proven in AMP emails solely and might be hidden in e mail shoppers that don’t help AMP. We might want to construct a fallback for different recipients. We’ll discuss it later.

-
add picture 1 in your slide;
-
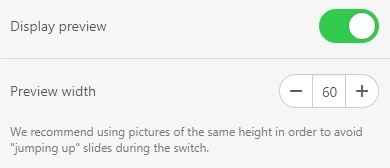
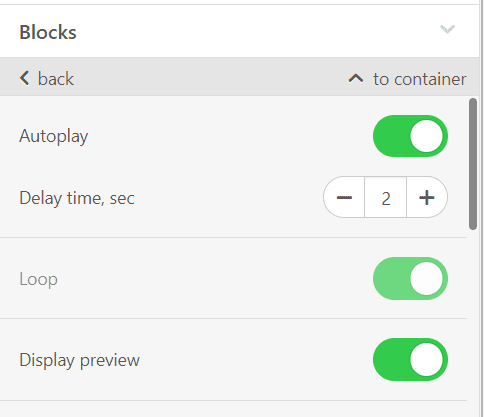
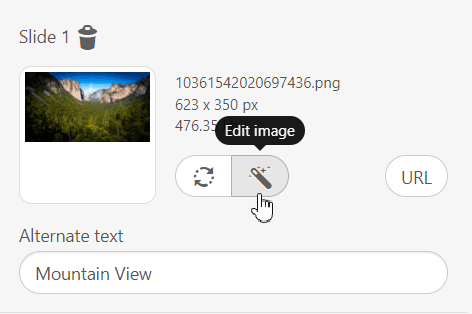
now, within the settings panel, you should toggle the “Show preview” button if you wish to present little preview photos;
-
set the width for these preview photos;



-
do the identical to different photos;
-
test if the sizes of all photos match. If they don’t, crop them with our photograph editor;
-
toggle the “Autoplay” button if you would like your slides to vary mechanically;
-
toggle the “Loop” button to make your slides show from the start when a consumer clicks on the final picture;



Construct AMP-carousel with Stripo now
Necessary to notice:
I added 16 slides, they usually all labored fairly effectively in Gmail throughout a number of units.
Step 2. Constructing a fallback for different recipients
So, now that every one recipients who use Gmail will see this carousel, we’d like to consider those that desire different e mail shoppers.
The AMP-carousel we have simply constructed works effectively on desktops in Gmail by default.
Now it’s time to construct a fallback for others.
On this case, there are two sorts of fallback:
Sort 1. Interactive carousel
Such a carousel is supported by Apple units solely, and by Yahoo! Mail.
-
construct a daily content material carousel with FreshInbox;
-
copy the embed code;
-
drag the HTML block into your e mail template;
-
double click on it to activate the code editor;
-
within the code editor, paste the code;
-
shut the code editor;

-
click on on this module proper within the template to activate the settings panel;
-
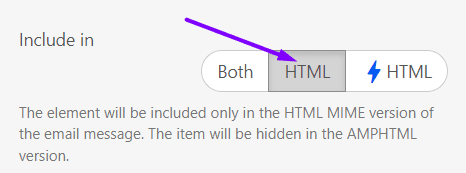
within the settings panel, please discover the “Embrace in” line and choose the “HTML” possibility. By doing this, you guarantee that this content material module might be proven solely in these e mail shoppers, which don’t help AMP for emails.

Which means that each e mail shopper decides which model of your carousel to indicate!
Necessary to notice:
If a recipient’s e mail shopper doesn’t help this sort of interactivity, they are going to see simply the primary picture.
For extra data on tips on how to construct an interactive picture carousel, please learn this weblog submit.
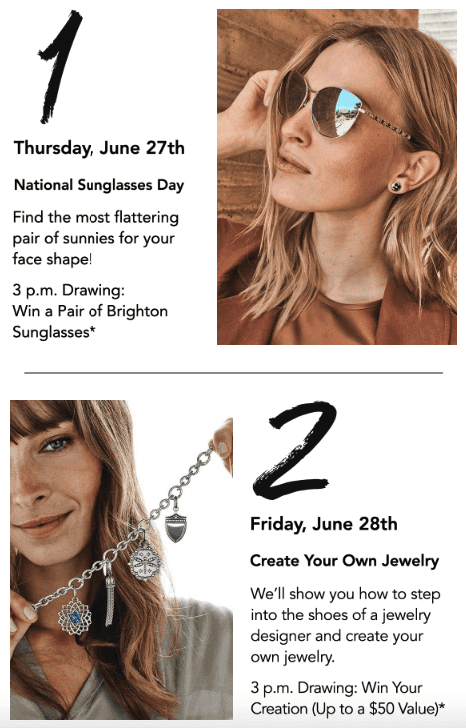
Sort 2. Static product content material modules
-
drag a 2-column construction in your e mail template;
-
drop the picture block into the first column;
-
add a crucial picture;
-
drop the textual content block into the 2nd column;
-
wrap this textual content in an identical font.
- within the settings panel please discover the “Embrace in” part and choose the “HTML” possibility. Like we mentioned, by doing this, you guarantee that this content material module might be proven solely in these e mail shoppers, which don’t help AMP for emails.

You might add as many product modules to your e mail as you want. For extra data on tips on how to save time when constructing related e mail parts, please learn this weblog submit, the “Copying and shifting parts” part.
Necessary to notice:
When you hit the “Embrace in HTML” possibility, the chosen aspect might be proven throughout these e mail shoppers, which help solely conventional HTML-mime kind.
When you hit the “Embrace in AMPHTML” possibility (⚡HTML), the chosen aspect might be proven throughout these e mail shoppers which help the AMPHTML (text-x-amphtml) MIME-type.
If none is about for a selected e mail aspect, this aspect might be proven throughout all units and all e mail shoppers.
By taking these easy steps, we constructed a easy AMP-carousel — we used photos with no descriptions on them. It really works greatest if you reveal a number of objects of a sort or the identical product from totally different angles.
However what should you want a fancy carousel with extra informative photos and “fake” buttons over them? You possibly can nonetheless do it with Stripo as our editor permits including textual content over photos and making use of a number of filters ;).
Constructing an AMP-carousel with an outline and “buttons” over photos
So, initially, you should construct a daily AMP-carousel as described within the paragraph above. Now, let’s proceed to the design of the slides:
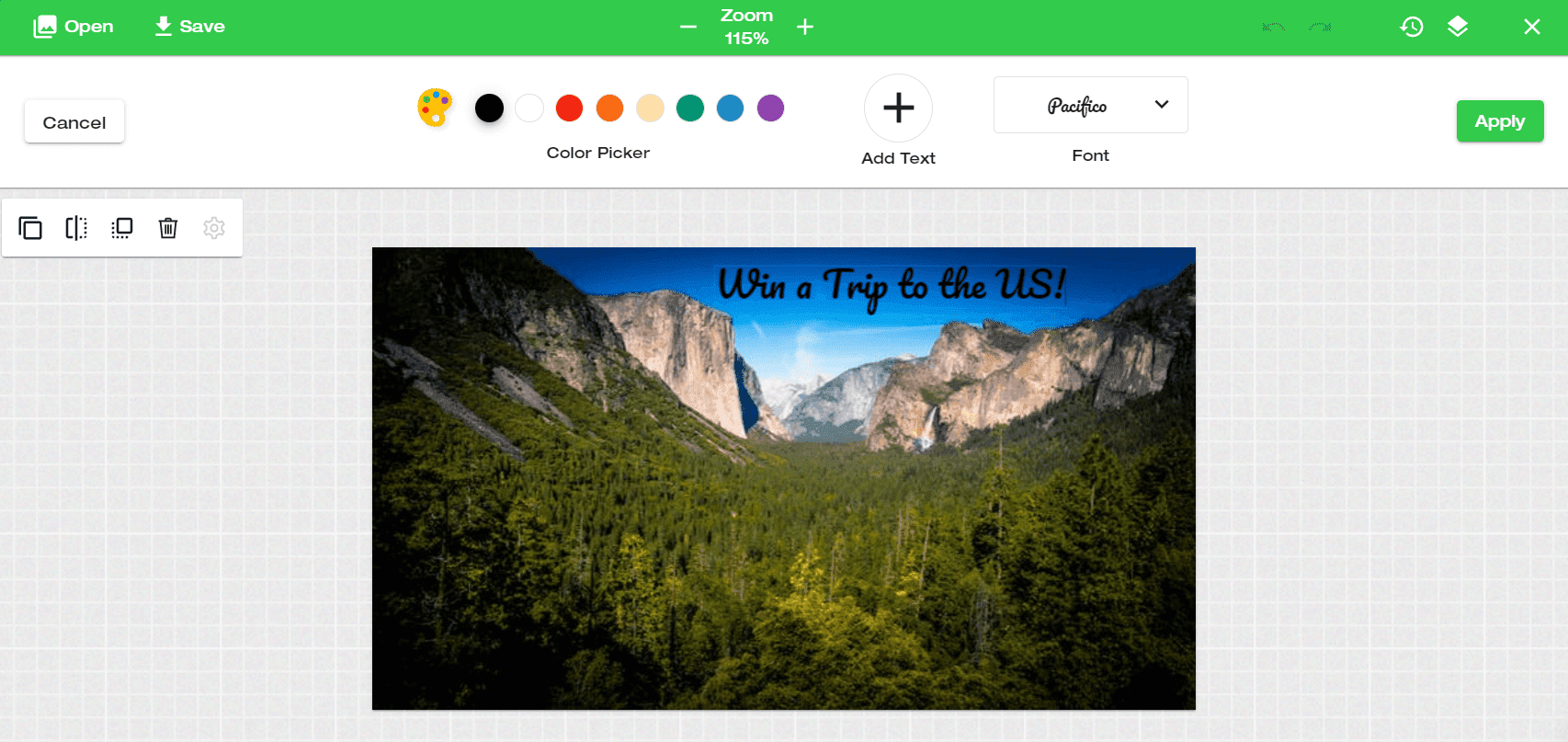
a) writing copy over photos


-
select the font kind and the colour;
-
in the precise high nook of the editor, click on the “Apply” button to avoid wasting these parameters.
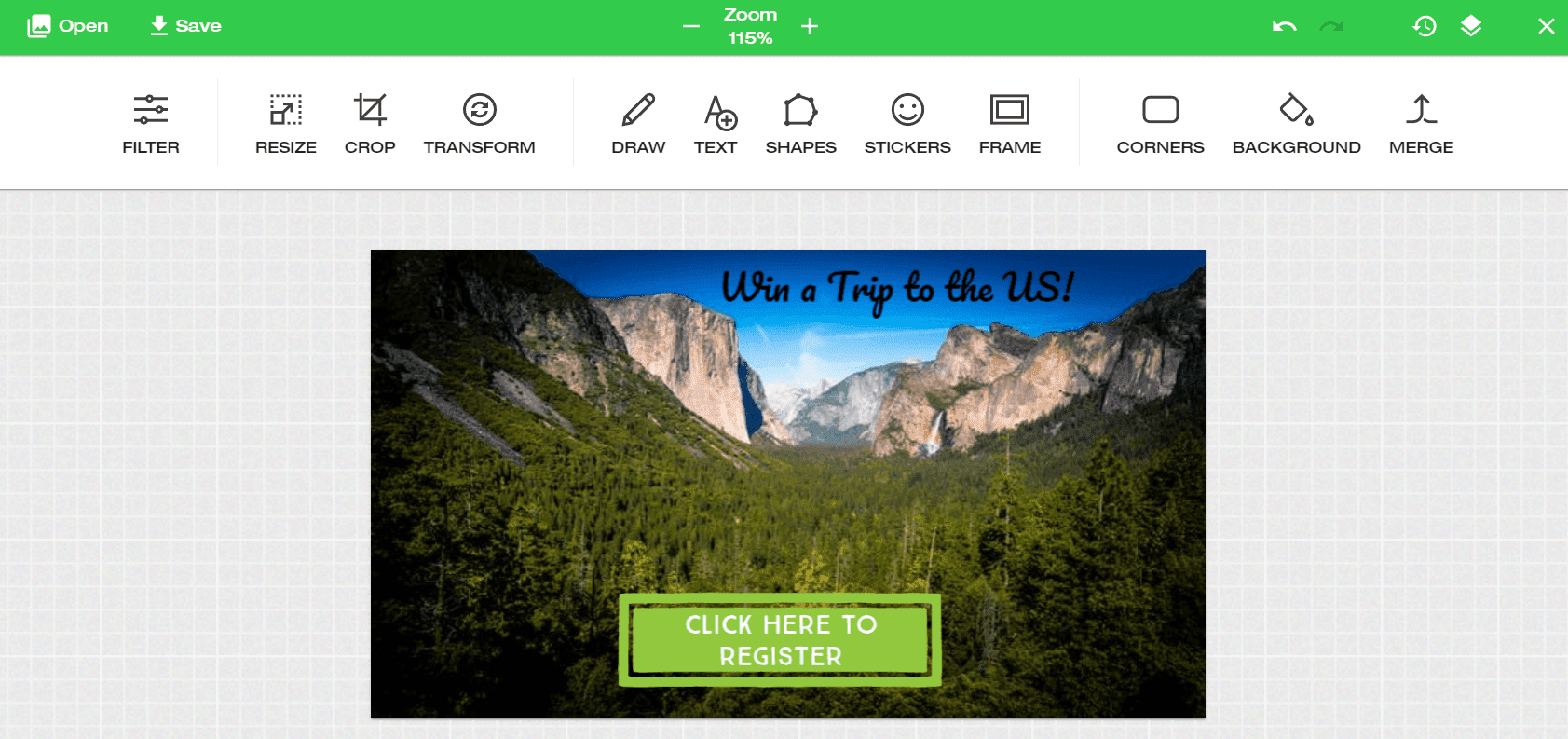
b) inserting a CTA “button” over your photos
-
initially, you should put together this button — the picture format ought to be SVG or some other with a clear background;
-
within the left high nook of the settings panel, click on the “Open” button;
-
choose the “Overlay picture” possibility;



So, here’s what we’ve simply constructed collectively:
Phrase of recommendation
Here is only a pleasant reminder. To have the ability to ship AMP content material, you should:
-
-
repair all of the bugs if any happen. You will notice them within the Preview mode (in any other case customers will see an HTML e mail);
-
add the fallback — HTML model — to this e mail;
-
guarantee that your ESP/CRM is able to sending AMP emails;
-
remember that at present solely Gmail (each internet and cellular apps on all OSs) and Yahoo! Mail are able to rendering AMP emails;
-
AMP emails lose their AMP elements should you ahead them.
The most effective e mail carousel examples in your inspiration
Now that you simply perceive tips on how to construct AMP-powered carousels inside minutes, let’s check out how common corporations profit from this function.
Listed here are the highest 5 carousel examples to gas your artistic concepts:
1. Stripo
We regularly add carousels to our weekly digest to make it extra purposeful and attention-grabbing. On this instance, we enabled subscribers to flick thru new e mail templates to search out essentially the most appropriate one.
(Supply: E mail from Stripo)
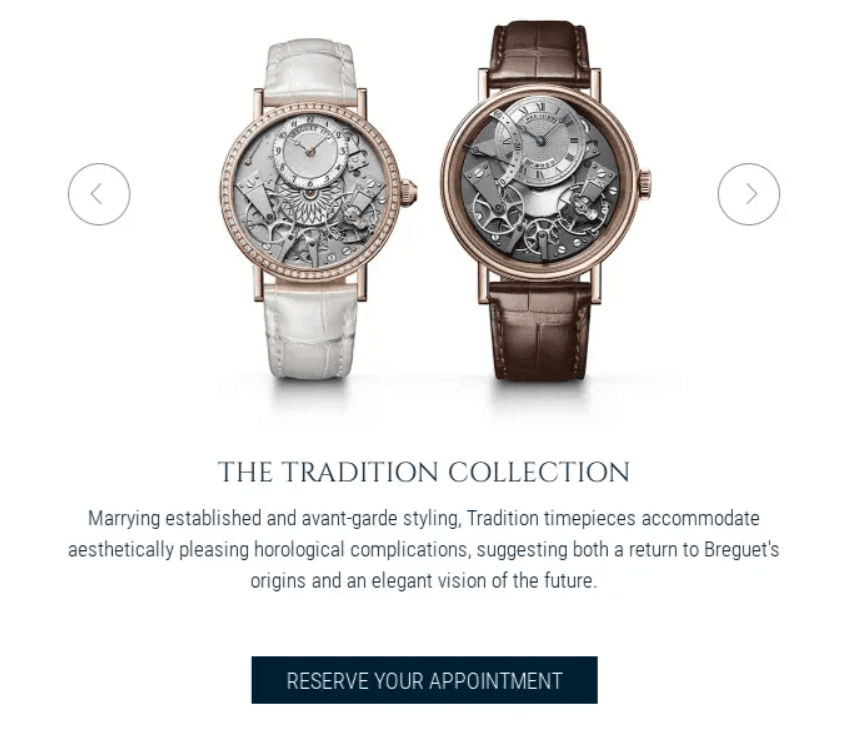
2. Breguet
On this instance, the corporate used a carousel to showcase to subscribers their merchandise and supply recipients to e-book an appointment with out having to go away their inboxes.

(Supply: E mail from Breguet)
3. MamaGourmand
MamaGourmand used the AWeber Picture Carousel to share recipe concepts with subscribers. It’s a superb option to interact recipients and present a wide range of your services or products.
(Supply: E mail from MamaGourmand)
4. Offset
Apart from providing subscribers to purchase your merchandise, you need to use carousels to create entertaining content material. Within the instance under, you’ll be able to see how a preferred imagery useful resource designed the e-mail with a carousel to indicate their subscribers a set of lovely images.
(Supply: E mail from Offset)
5. HP
HP added a carousel to their e mail to current a brand new pc and showcase it from totally different angles. It’s a incredible manner to offer clients with extra particulars, however it’s important to guarantee that product images are clear and well-lit.
On this instance, the carousel is made with HTML5, however you’ll be able to construct the identical utilizing AMP.
(Supply: E mail from HP)
Wrapping up
We simply constructed 2 AMP-carousels to allow you to showcase your items from totally different angles or reveal new merchandise out of your assortment. Every slide takes recipients to respective pages of your web site. It is a good option to enliven your emails, interact the audience, and make messages extra purposeful.
To learn the way to preview and export your AMP emails, please learn the respective paragraphs in our weblog submit.
Constructing AMP-powered emails generally is a piece of cake should you use the Stripo AMP e mail builder ;).
Begin constructing stunning AMP-powered emails with Stripo at the moment