Most frequently, e-mail templates are offered in three varieties:
- An e-mail based mostly on an info information from a consumer;
- Grasp Template (or Promo Template) — a very lengthy e-mail that features all potential blocks and mixtures, buttons, separators, …;
- Grasp template with guideline suggestions — right here every block is compiled individually, all of the design components, fonts, indents, guidelines for creating menus and the sequence of content material are described. Along with the template, there may be an accompanying doc that fills with that means all that’s in it.
There may be an alternative choice when the template is equipped as a meta language and compiler, in which case you may create an e-mail utilizing spots. Markup (equivalent to a wiki model), and skipping via the compiler will create an e-mail in accordance with the theme and template. That is a separate matter, over which we work, however in the approaching month, we won’t launch it.
The third possibility is the costliest and essentially the most uncommon in nature.
However, the best way to use such templates? A lengthy grasp template assumes that in order to create an e-mail based mostly on it, you need to delete pointless fragments of the e-mail every time and duplicate these which are wanted in this specific case. It doesn’t assist save time at all.
Considered one of the important thing instruments designed to scale back the time to create an e-mail in Stripo.e-mail is its personal block library. Thus, this library additionally defines the third variant of the template, when along with the format a library of blocks is offered for all events and they are often mixed.
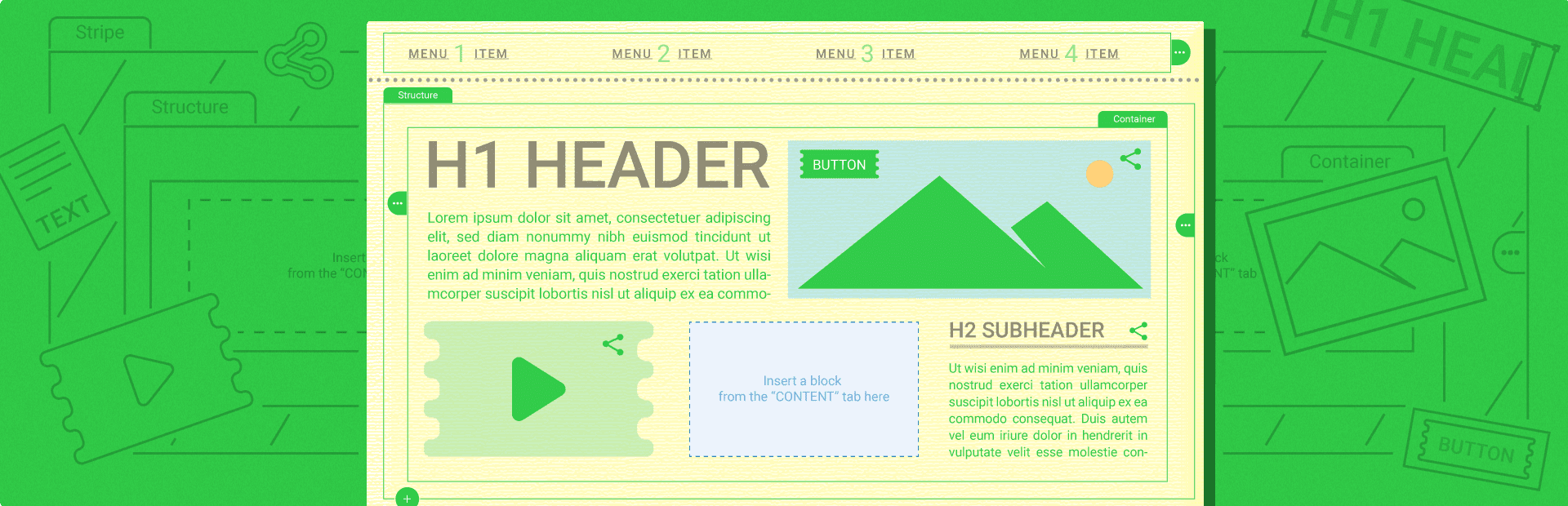
Every block of the e-mail will be saved for later use. Blocks in Stripo are available in 4 varieties:
- Fundamental blocks — textual content, image, menu, social community, arbitrary html, …;
- Containers are an space the place you may place blocks, and they are going to be grouped collectively. Normally, this mix is used to create a «content material unit» (a description of a weblog article, a product card, an occasion announcement). Particularly helpful when you might want to save the presentation of one part and use it later. Plus, the flexibility to copy and delete a area representing indivisible info is additionally simplified;
- Constructions — the mutual association of containers in the e-mail. For instance two columns;
- Stripes — from the purpose of view of html, that is essentially the most root space (outdoors the physique of the e-mail), which incorporates constructions. Stripes can help you set the background past the boundaries of the e-mail, on the content material, on the boundaries of the article.
The topic of the construction of the e-mail is a separate publish since this matter is fairly difficult. Now I want to consider the library of blocks and their function in the templates.
Thus, a Template is not simply an e-mail — it is a set of blocks in mixture with the kinds utilized to your entire e-mail.
It is attention-grabbing that all the time when selecting a system, they’re desirous about the variety of templates, and beginning to use just one template is additionally tailored for itself.
The template library is one thing visually comprehensible, one-time needed, and arduous to use in follow in on a regular basis life.
Conclusion
In my opinion, the template is wanted in order to as soon as redefine it to suit your wants and use these developments in the longer term, forgetting in regards to the library of 1000+ templates.
We determined to consider making a template that honed over time with completely different mixtures of the private library.
Actually, blocks purchase worth when they are often interchangeable. For instance, put the content material in the e-mail, and need to change the look of the product card. Only a look, not the content material itself. To do this, you need to separate the presentation layer from the info layer. Then changing the block, the info might be loaded by itself. That is additionally a matter for a separate publish.
When working with blocks, we encountered a lot of UX issues:
- Customers do not create blocks till they have been informed why they’re wanted;
- It is troublesome to create blocks so that they’ll simply be discovered. For instance, no one needs to give a identify to the block, so the image must be created so that it is clear what sort of block it is at as soon as;
- The best way to handle blocks if you need to take it from one other template?
- …
We are nonetheless engaged on the answer of these issues so please look forward to a separate publish.