Experimental navigation, scrolling results, and kinetic typography are just some of the online design traits dominating 2022.
Try the complete listing with examples of one of the best web site designs in 2022 to get impressed to sort out your internet design initiatives this 12 months.
What are the present traits in internet design?
- Experimental Navigation
- Scrolling Results
- Kinetic Typography
- Drag Interplay
- Retro Typography
- Cinemagraphs
- Brutalism
- Monochromatic Gradients
- Layering
- Textual content-Solely
- Animated Illustration
- Extremely-minimalism
- Mixing Horizontal and Vertical Textual content
- Geometric Shapes and Patterns
- Skinny Serif Fonts
- Overlapping Textual content and Pictures
- Damaged Grids
- Natural Shapes
- Internet Textures
- Grid Traces
One widespread theme amongst these traits is movement design. Gary Simon, an skilled UI/UX designer and frontend developer, believes movement design will likely be all over the place in 2022. To see a number of examples of internet sites utilizing scroll-based animations, parallax results, animated SVGs and extra, try his video:
1. Experimental Navigation
What we like: Experimental navigation will help have interaction and information guests to browse the positioning in a specific manner.
Experimental navigation refers to navigation patterns that subvert the standard sample (all caps navigation throughout the highest of the display screen with sans serif typography). These experimental patterns will help create curiosity and information customers to maneuver across the web site in a selected manner.
Take Kim Kneipp’s portfolio web site for instance. In case you click on the Menu button in the suitable nook of the homepage, a menu slides in from the underside of the display screen that appears just like the desk of contents in a guide. Every web page is numbered to counsel an order of studying. On the suitable, the initiatives are additionally numbered and categorized by sort and coloration.

2. Scrolling Results
What we like: Scrolling results can stimulate guests and encourage them to maintain scrolling.
Scrolling results — animations which are triggered by scroll motion — can create extra dynamic internet experiences. These are more and more used on interactive web sites to intrigue readers to maintain scrolling, signify a break in content material, and create a three-dimensional expertise.
Engineered Flooring does simply that utilizing a mix of horizontal and vertical scrolling and different results. For instance, when the person lands on the homepage, they see a picture of what seems to be a chair on the suitable. Because the person scrolls, this picture zooms out to disclose a lounge, which is steadily coated in carpet. This 3D expertise is pleasant and informative.

3. Kinetic Typography
What we like: Kinetic typography can delight guests and assist them digest your content material.
Kinetic typography — or transferring textual content — is an animation method that is been round because the 60s when function movies started utilizing animated opening titles. It may used for the same goal in web site design to right away seize the customer’s consideration as soon as they land on the homepage.
It may also be used to spotlight necessary sections, information the customer as they scroll, and steadily reveal data, like on Arcadia.

4. Drag Interplay
What we like: Drag interplay can present customers with a way of management over their expertise.
Drag interactions are designed to imitate an precise, bodily motion. They primarily enable web site guests to select up and transfer objects on the display screen. This kind of gesture interplay is being carried out on extra web sites, and ecommerce and portfolio websites particularly.
Take Robin Mastromarino’s portfolio web site for instance. Along with clicking on the controls of the homepage slider, you possibly can drag and drop the totally different slides to browse his featured initiatives. The web page transitions and animations are based mostly on the drag pace to offer customers with a way of management over these results.
5. Retro Typography
What we like: Retro typography can encourage a way of nostalgia and sentimentality in web site guests.
Increasingly firms are utilizing huge, daring typography with a retro really feel to headline their homepages. This fashion works finest for a brief phrase, with the remainder of the web page saved minimal and clear.
That is half of a bigger development labeled “Neue Nouveau.” In its 2022 Kind Developments Report, the foundry and expertise firm Monotype describes Neue Nouveau as a twist on the Artwork Nouveau motion, which was characterised by ornamental designs, embellished stroke endings, and diagonal and triangular character shapes. We are able to see a few of these similar traits — like natural types and thrives — in typography right this moment, in response to the report.
This is an instance from French restaurant Choosy Joe. The psychedelic-looking headline matches the retro inside of the restaurant as seen within the picture on the suitable.

You’ll be able to try different restaurant web site designs right here.
6. Cinemagraphs
What we like: Cinemagraphs will help draw the customer’s eye across the web page, even in essentially the most complicated layouts.
Cinemagraphs — high-quality movies or GIFs that run on a easy, steady loop — have turn into a preferred manner so as to add motion and visible curiosity to in any other case static pages.
Whereas full-screen loops have been well-liked up to now, this 12 months you may see smaller cinemagraphs integrated into complicated layouts to assist draw the attention and maintain readers scrolling, like on this instance from the design and expertise studio Grafik.

7. Brutalism
What we like: Brutalism prioritizes simplicity and performance, that are pillars of the person expertise.
To face out in a sea of tidy, organized web sites, some designers are choosing extra eclectic, convention-defying constructions. Whereas it may possibly appear jarring at first, many well-liked manufacturers at the moment are incorporating these aggressively various design components into their websites, similar to Bloomberg.
Brutalism emerged as a response to the rising standardization of internet design and is commonly characterised by stark, asymmetrical, nonconformist visuals, and a definite lack of hierarchy and order. In different phrases, it is arduous to explain however you recognize it while you see it — like with the under instance from Chrissie Abbott.
-1.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-1.jpeg)
8. Monochromatic Gradients
What we like: Monochromatic gradients are visually attention-grabbing however not distracting.
Gradients have been everywhere in the internet for the previous few years, and are nonetheless quite common in 2022. This 12 months, many web site background are gradients which are each monochromatic and pastel.
Kendra Pembroke, a Visible Designer at Purple Ventures, stated “I see plenty of gradients, particularly monochromatic ones, which give a way of depth and visible curiosity with out being too distracting.”
Artistic Studio Higher Half illustrates an ideal instance of make this impact look recent and trendy. It combines daring typography and hover animations with a monochromatic, pastel yellow gradient background.

9. Layering
What we like: Layering will help add depth to a web site and inform the model’s story.
Layering photographs, colours, shapes, animations, and different components add depth and texture to a web site that does not have plenty of textual content. Under is a classy instance from the singer-songwriter SIRUP.

10. Textual content-Solely
What we like: This minimalist strategy ensures guests solely get essentially the most important data.
Some web sites are chopping out photographs and distinguished navigation sections altogether, counting on a couple of selection traces of easy textual content to tell guests about their firm.
Danish company B14 makes use of the hero part of its homepage to easily describe its mission assertion, for instance. It is a trendy, uncluttered strategy to presenting data that gives a stark distinction to its portfolio part, which makes use of cinemagraphs, hover animations, and an animated cursor impact.

11. Animated Illustrations
What we like: Animated illustrations assist convey complicated concepts and add some character to a web site.
Extra firms are turning to illustrators and graphic artists to create bespoke illustrations for his or her web sites. “Illustration works effectively to convey extra complicated concepts that way of life pictures aren’t at all times in a position to seize,” Pembroke defined.
In web site designs this 12 months, these illustrations are sometimes animated so as to add interactivity.
For instance, in the event you hover over one of many illustrations on the NewActon web site (designed by Australian digital company ED), the illustration and people within the surrounding space will wiggle. Then, solely the illustration you are hovering over will proceed to maneuver in a small circle. This design can also be purposeful: every illustration represents one of many classes from the navigation menu on the suitable.
-2.png?width=650&name=Update%20website%20design%20trends%20(heavy)-2.png)
12. Extremely-minimalism
What we like: Extremely-minimalism can positively impression the person expertise and web site efficiency.
Taking traditional minimalism to the acute, some designers are defying conventions of what an internet site must appear to be, displaying simply absolutely the naked requirements. This development, generally known as “ultra-minimalism,” may be nice for the person expertise and cargo occasions.
The positioning from designer Mathieu Boulet is centered round a couple of selection hyperlinks to their social profiles and data.
-Oct-06-2021-08-53-34-47-PM.png?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-47-PM.png)
13. Mixing Horizontal and Vertical Textual content
What we like: Mixing horizontal and vertical textual content defies conference and may subsequently delight and intrigue some customers.
Liberating textual content from its normal horizontal alignment and inserting it vertically on a web page provides some refreshing dimension. Take this instance from motion sports activities video producers Prime Park Periods, which mixes horizontal and vertical textual content alignments on a minimal web page.

14. Geometric Shapes and Patterns
What we like: Geometric shapes and patterns can direct customer’s attentions to sure merchandise or CTAs.
Whimsical patterns and shapes are popping up extra regularly on web sites, including some aptitude in a panorama in any other case dominated by flat and materials design. Canadian design studio MSDS makes use of daring, patterned letters on their homepage.
-1.png?width=650&name=Update%20website%20design%20trends%20(heavy)-1.png)
15. Skinny Serif Fonts
What we like: This development provides a degree of sophistication to a model.
On account of display screen decision limitations and an general lack of on-line font assist, designers prevented serif fonts for years to maintain web sites legible and clear. With current enhancements, serif fonts had a giant second in 2021.
Whereas final 12 months was all about huge and daring serifs, 2022 is ushering in thinner, mild serifs, in response to Monotype’s 2022 Kind Developments Report.
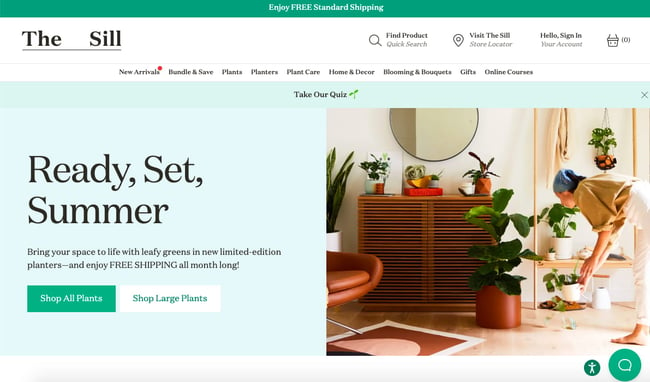
As seen on The Sill, a svelte serif headline provides a dose of sophistication and elegance.

16. Overlapping Textual content and Pictures
What we like: Overlapping textual content and pictures maximizes house on the web page.
Textual content that barely overlaps accompanying photographs has turn into a preferred impact for blogs and portfolios. Freelance artwork director and front-end developer Thibault Pailloux makes their overlapping textual content stand out with a colourful underline beneath every title.

17. Damaged Grids
What we like: This convention-defying method could make commonplace web site pages or sections extra attention-grabbing.
Whereas grids stay one of the vital widespread and environment friendly methods of displaying textual content and pictures on web sites, damaged grids proceed to make their manner into mainstream websites and supply a change-up from the norm. Try the web site for HealHaus, for instance. Its homepage options photographs and textual content blocks that overlap.
-Oct-06-2021-08-53-34-65-PM.jpeg?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-65-PM.jpeg)
18. Natural Shapes
What we like: Natural shapes add character with out distracting from the content material.
Gone are the times of strict grid layouts and sharp edges — now it’s all about curved traces and mushy, natural shapes.
“Natural shapes will help add some playfulness with out affecting the way in which the data is displayed,” Pembroke stated.
Within the instance under from Spring Make investments, the natural shapes within the hero part are usually not solely ornamental however purposeful. The yellow dots act like a cursor, drawing the tear drops that kind the corporate’s brand. These shapes not solely add a second of pleasure — additionally they assist reinforce the model’s identification and worth proposition to “form the way forward for commerce.”

19. Internet Textures
What we like: Internet textures draw consideration to a specific part on an internet site.
Internet textures are background photographs that visually resemble a three-dimensional floor. When finished effectively, textures can immerse viewers in an internet site by participating tactile senses, as demonstrated by Shade Of Change — the background evokes a duct-tape-like texture.

20. Grid Traces
What we like: This development emphasizes the grid as an organizing precept.
Grid traces have began cropping up increasingly in current months, and for good motive. Grid traces construction content material in a manner that makes it simple to learn and perceive — nevertheless it additionally provides a contemporary aesthetic. On the Foundations for a Higher Oregon web site, grid traces are used to create a transparent structure that appears futuristic.

Design Developments You Can Use on Your Web site
After all, you don’t want to include all of those traits to construct probably the greatest web site designs in 2022 — we doubt that’s even doable anyhow. Nonetheless, even including a pair as distinguished elements or subtler particulars can enhance your web site’s UX considerably, resulting in greater engagement, extra CTA clicks, and a greater consequence to your on-line enterprise.
Editor’s notice: This submit was initially printed in January 2018 and has been up to date for comprehensiveness.

