One of the putting issues within the e-mail manufacturing course of is selecting the best font. Weight, top, width, colour, form, spacing… Does the whole lot matter? Sure, it does, but additionally probably the most essential issues is to decide on legible typography.
On this publish, we will present you the way to decide on the greatest skilled font for e-mail.

Design lovely emails with Stripo through the use of prebuilt templates
HTML e-mail fonts: Normal guidelines to comply with
There are three floor guidelines to remember when selecting the very best fonts for e-mail:
1. By no means use greater than two fonts in emails
If you happen to use too many fonts, your e-mail appears very difficult in the very best case and annoying within the worst one. Select solely a font or two for one e-mail. In an ideal case, that’s sufficient to make use of just one excellent typography however completely different sizes: one to spotlight the heading and one other one for the remainder of your content material.
2. Keep away from utilizing greater than two font types in emails
Don’t combine common, daring, and italic font types in emails. If you happen to use greater than two, emails look considerably messy. Usually, one font model is true sufficient. If you wish to spotlight issues, it’s possible you’ll apply the daring typography model. But when it’s good to implement the third font, make it situational.
However by no means underline your textual content and by no means apply italic typeface out of e-mail accessibility causes.
3. Pay shut consideration to the legibility of the chosen font
The primary function of your content material’s font is legibility. Legibility is the flexibility to differentiate one letter from one other. In fact, legible physique textual content is best and sooner to learn, so examine if all character spacing that they’re seen, clear, and distinctive sufficient.
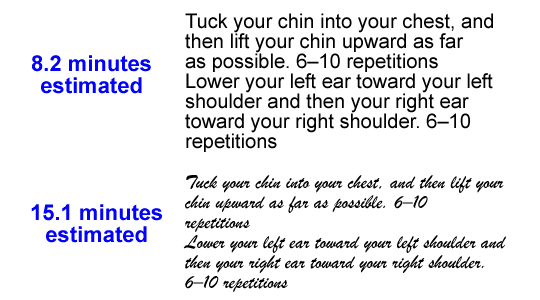
What’s the most readable typography? The experiment about font legibility was performed by Norbert Schwarz and Hyunjin Tune in 2010. The outcomes have been spectacular. You spend virtually twice as a lot time studying italic font types and ornamental fonts in comparison with common ones:

Talking of legibility… There are two main kinds of fonts: Serif and Sans Serif. Let’s examine which font to make use of for e-mail newsletters.
Which one to decide on: a Serif or a Sans Serif font?
Typefaces do have an effect on the legibility of different fonts for e-mail, too. What’s the distinction between them?

Serif fonts might be outlined as fonts which have a small line on the finish of each character. The most well-liked serif fonts are Occasions New Roman and Georgia.
Sans serif fonts are people who don’t have an ornamental line on the finish of each image. The most well-liked sans-serif secure fonts are Arial, Trebuchet MS, and Helvetica.
Throughout the investigation, I’ve discovered a number of sources which claimed that serif fonts are best suited for emails, however I completely disagree. Based mostly on the belief that emails are being noticed solely on-line utilizing a desktop or cellular screens, the very best are sans serif fonts. It’s simpler to learn sans-serif characters on the display screen.
Electronic mail secure fonts
Right here is the listing of the highest 10 fonts that you could be use with a 100% assure that they’ll render in customers’ inboxes identical to you deliberate:
1. Arial
This font, designed again in 1982, is packaged with all variations of Microsoft, ranging from Home windows 3 and Apple Mac OS X. Displayed by all e-mail purchasers. On account of terminal diagonal cuts, it appears much less mechanical in comparison with different sans serifs.
2. Helvetica
A sans-serif typeface, probably the most used fonts of a kind, has rounded letters and broad capitals. Designed in 1957
3. Occasions New Roman
This excellent font has tall low-case letters, barely condensed, quick descenders, and ascenders. Commissioned by “The Occasions” in 1931. This is likely one of the favourite fonts from the sans serifs household of many web customers and internet designers.
4. Verdana
It was designed to be readable on low-resolution screens, its major function is tall and broad low-case characters.
5. Courier/Courier New
Courier was designed in 1955 and adjusted to be a monospaced font. Courier New has heavier dots and commas than the unique Courier. Courier is the usual fashionable font used for screenwriting within the movie business.
6. Tahoma
It’s much like Verdana but has narrower letters, small counters, and tight letter spacing. Used because the default display screen font for Home windows 95, 2000, and XP variations.
7. Georgia
It has tall lower-case strokers which might be thicker than common ones, its numerals mix seamlessly with the textual content as a result of its related dimension.
8. Palatino
This excellent font was initially designed for headings, commercials, and printing. Wider than different old-style serif fonts and completely fits brand design.
9. Trebuchet MS
Has shortened tails for some letters; in daring, its letters are pointy moderately than rounded, and rounded dots in uppercase and lowercase letters. Launched in 1996.
10. Geneva
This can be a redesigned model of Helvetica. Its major distinction is that it has a primary set of ligatures.
These fonts are mentioned to be probably the most readable fashionable font and probably the greatest fashionable fonts to make use of in e-mail design.
11. Helvetica Now
This wonderful font can also be a member of the serif fonts household and was launched in 2019, making it probably the greatest fashionable fonts to be used in emails.
12. Futura
Right here we’ve an actual veteran font created again in 1927 and which additionally belongs to sans serif fonts. This can be a good font that you should utilize to draw the eye of your subscribers.
13. Public Sans
One other consultant of serif fonts which has a moderately basic look with thick strains and was initially created for the US authorities following design tips that assist their web sites converse a standard visible language.
Nevertheless, this doesn’t forestall you from utilizing this sans serif, which is likely one of the hottest fashionable fonts for creating branding materials and emails.
14. Calibri
Calibri is Microsoft’s commonplace sans-serif font that has been used since its launch with Microsoft Workplace 2007. All of the letters on this font have a gentle, fashionable look, with rounded edges to intensify the standard sans-serif really feel, making it one of many proper fonts for e-mail advertising and marketing.
15. Jam Grotesque
Jam Grotesque is likely one of the latest sans serif fonts that mixes a singular model that’s excellent for making it your major font for creating e-mail and including a private contact to your e-mail brand design.
The place to obtain web-safe fonts?
The beauty of safe internet fonts is that you do not have to fret about downloading them. They’re already supported by each customer’s working system, so that you simply must code them with CSS.
As well as, Stripo helps many safe internet fonts and permits you to moreover obtain different fonts on your emails.
Customized fonts in emails
There are instances while you need or want to make use of a customized font on your emails both to remain model constant or to make your emails look extra festive for an important day.
We wish to remind you you could add customized typefaces to your Stripo to get simply what you want when it comes to distinctive typefaces on your e-mail campaigns.
Use customized fonts in emails to remain absolutely on-brand
We strongly suggest that you just preview these emails throughout a number of environments. You are able to do it with our embedded testing software.
Necessary to notice:
If an e-mail shopper doesn’t assist a sure font, the latter might be changed with a default one.
Right here is the listing of fashionable typefaces for e-mail purchasers:
Measurement of the e-mail fonts
There is no such thing as a such factor as the very best dimension for e-mail fonts, as very often, completely different fonts have completely different image heights. Because of this, the identical, say, 16px font might be completely different as a result of chosen font household.
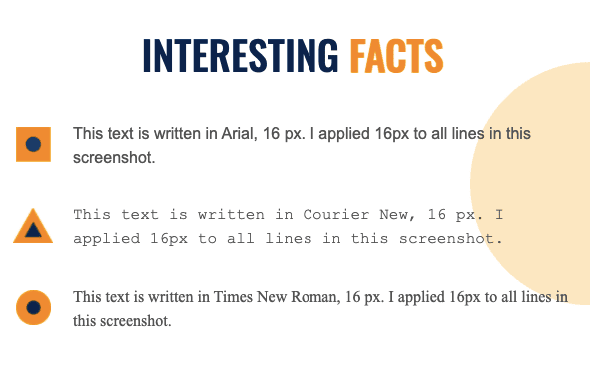
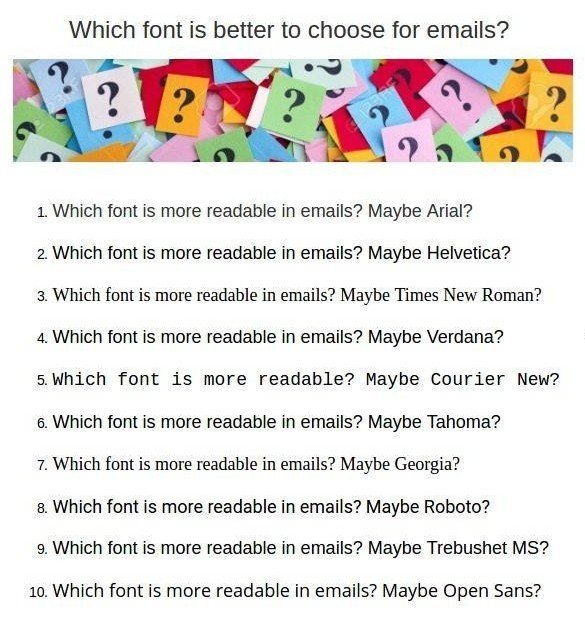
I’ve made an e-mail template with Stripo, which permits evaluating completely different free fonts of the identical dimension. Please, see the outcomes:

You select the one you want and use it throughout all emails in order that your newsletters are all the time legible and model constant.
We suggest that you just set serif fonts and their sizes when solely begin designing your e-mail template — the settings might be utilized to your entire e-mail. This can prevent a considerable amount of time as it can forestall you from the need to set fonts for each a part of your emails.
Do you know that Stripo permits setting completely different font sizes for cellular and desktop units? As an illustration, you utilize 14px for emails opened on desktops and 16 pixels for cellular units.
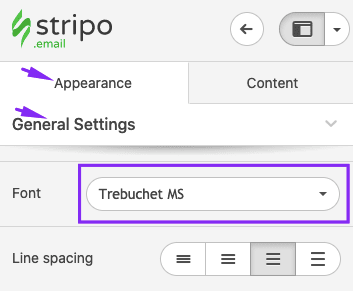
Setting font dimension for desktops
-
enter the Look tab;
-
go to the Normal Settings part;
-
choose a obligatory font from the dropdown menu. The customized fonts that you’ve beforehand added to your Stripo profile may even seem on this listing;
-
set line spacing;

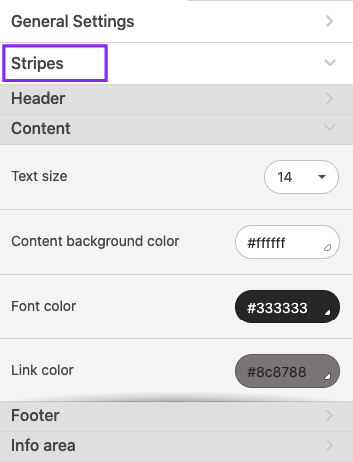
- within the Stripes part, you set a unique dimension for each a part of your e-mail (excluding banners) and font colour;

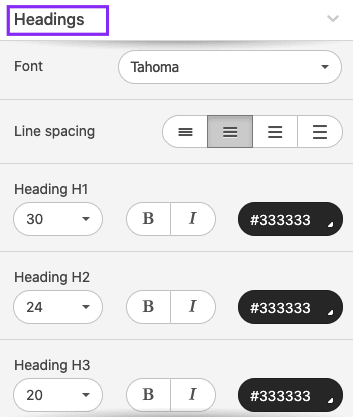
- within the Headings part, it’s good to choose a font as soon as once more — it might be a brand new one. Right here you additionally set the dimensions for Headings 1, 2, and three;

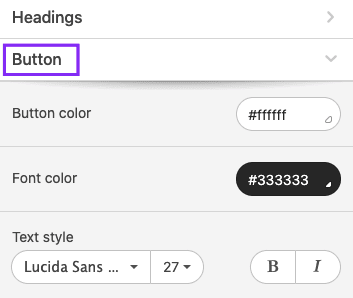
- within the Button part, please set the button font colour and its dimension.

Setting font dimension for mobiles
-
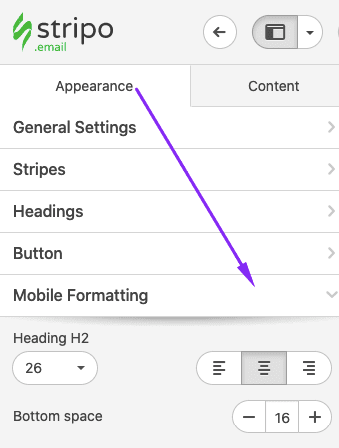
enter the Look tab;
-
go to the Cell Formatting part;
-
set font dimension for headings, footers, content material areas, menu tabs, and buttons.

By engaged on cellular types for your emails, you make them legible on all units
Line spacing for emails
Line spacing is the vertical distance between strains. It’s measured as the share of the dimensions.
You’ll be able to set the specified spacing on your emails simply within the tabs and sections the place you have simply set your sizes.
Some sources declare that 150% is the very best line spacing dimension.
However in response to Electronic mail accessibility tips, it varies between 150% and 200%. 
(e-mail copy with single-line spacing)

(e-mail copy with 1.6-line spacing)
Hyperlinks in emails
Don’t use a unique font to attract readers’ consideration to hyperlinks. Don’t ever put hyperlinks with out textual content. The textual content ought to clarify the place this hyperlink results in and be organically part of the textual content. Don’t use the phrases “right here” or “hyperlink” as a textual content. They’re too quick and too basic to be click-worthy.
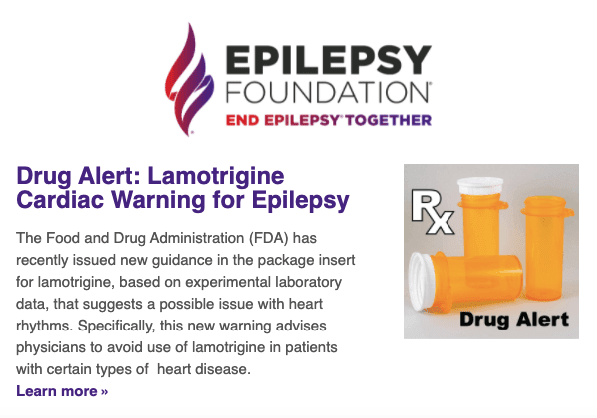
Top-of-the-line practices right here is to make hyperlinks of the identical colour as a brand. It appears nice, test it out:

(Supply: Electronic mail from Epilepsy Basis)
You may also underline hyperlinks on your emails for those who discover it obligatory or if it matches your e-mail design.
Nevertheless, we strongly suggest that you just by no means underline hyperlinks for the sake of e-mail accessibility — it distracts dyslectics.
Fonts for buttons in emails
Buttons are the identical hyperlinks, however they’ve a extra interactive type for customers and are completely match for including a private contact. If you happen to present a hyperlink that can take readers to a weblog publish, you can also make it a textual content hyperlink, however for those who present a hyperlink to check out the product you might have, simply use buttons.
There is no such thing as a sure rule in regards to the colour for buttons that must be used, but it surely’s higher to depend on colour psychology and check out to not destroy the graphic design idea with too loud colour replica.
The identical applies to serif fonts for the buttons: No sure guidelines. You simply want to ensure the button texts are legible sufficient. Experiment with fonts and numerous stylistic alternates.
The textual content’s colour is meant to match the button’s colour and be sure that it’s seen sufficient for studying. Verify additionally if the textual content is situated correctly inside the button. It shouldn’t cross the button’s borders.
Right here is an instance the place the button appears cool:

(Supply: Stripo e-mail template)
Necessary to notice:
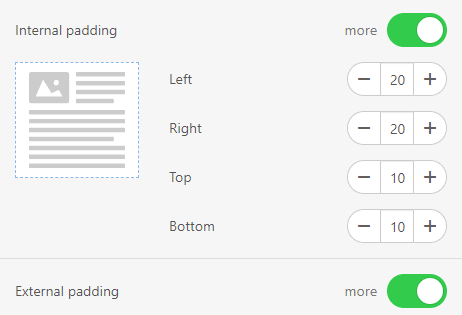
Chances are you’ll add white spacing in buttons with Stripo so that there is some area between the textual content and the button borders. It makes them extra legible.
So how do you do it? Work on “inside padding” within the Button tab.

You may also set a unique font dimension for e-mail buttons for the cellular view.
To take action, it’s good to:
-
go to the Look tab;
-
go to the Cell Formatting tab;
-
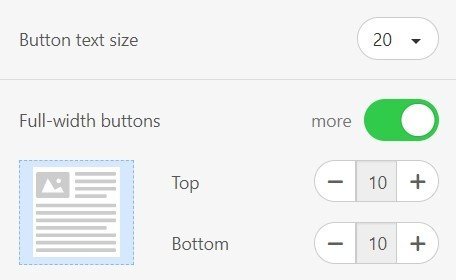
set button textual content dimension — to make your button textual content legible on cellular units. 16px or larger is the very best dimension right here;
-
toggle the “Full-width buttons” button to make your buttons wider on cellular units; the possibilities prospects will discover full-width buttons are too excessive.

Make your CTA buttons noticeable and clickable in every single place
Textual content over banners
Right here is the prospect to make use of a festive, ornamental, or handwritten font that you just shouldn’t truly use as the principle textual content font.
For the reason that textual content over a banner is part of a picture, it can stay the identical throughout all e-mail purchasers. And it’s anticipated to be festive sufficient. So it’s possible you’ll select any.
Please be suggested that it’s higher to decide on a legible font. And that you just don’t have to write down an excessive amount of textual content on a banner. If one thing is difficult to learn, strive numerous stylistic alternates and completely different fonts.

Which one to make use of depends upon your inspiration and desired e-mail design venture.
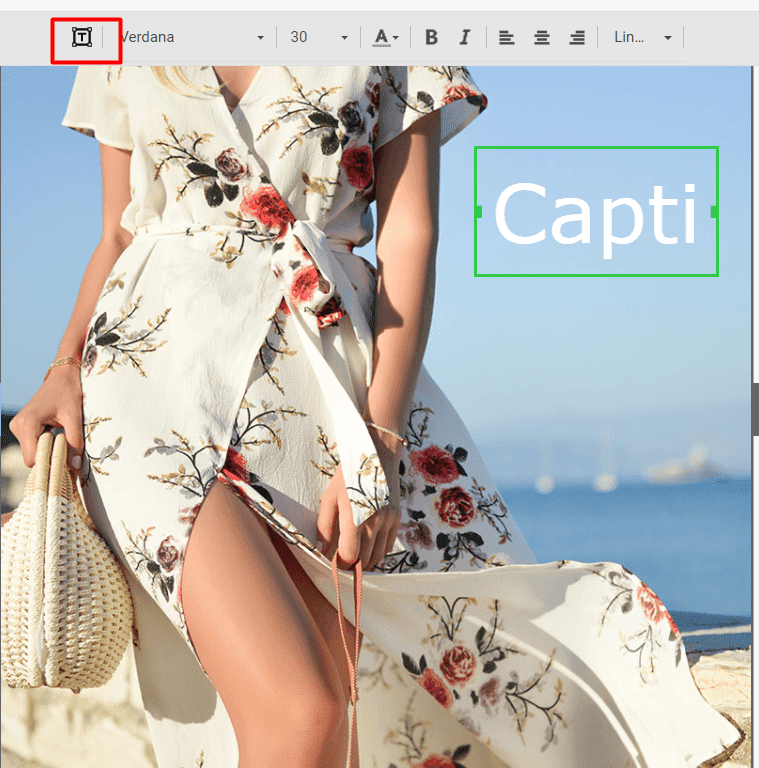
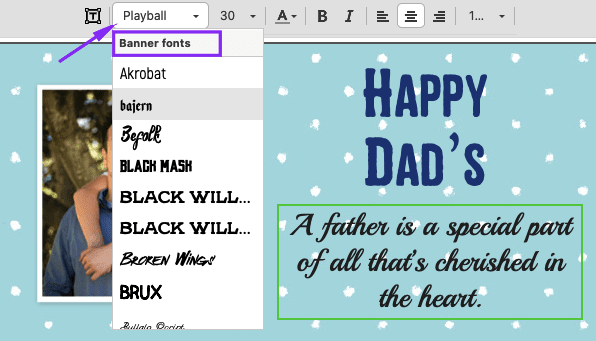
Utilizing ornamental fonts over e-mail banners with Stripo
- when your banner picture is uploaded and edited, you click on the “Textual content” icon above the template to start out engaged on button copy;

- enter your copy within the “Caption” part in your banners;
- then spotlight your banner textual content and choose a desired banner font from the dropdown listing.

Electronic mail font colour
There are solely 2 guidelines you need to comply with right here:
1. Hold the variety of colours to a minimal
You need to solely use the colours which might be current in your model identification. You probably have an thought to make use of greater than 3 colours in your e-mail, simply depart this concept apart as a result of it can make textual content illegible and your e-mail messy.
If you wish to spotlight one sentence or a phrase, simply use a daring font. Utilizing a unique colour is ambiguous.
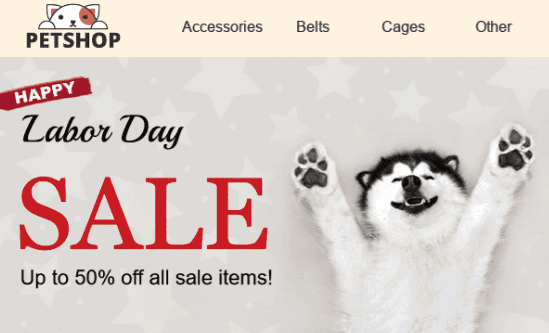
Instance of a superb colour mixture in emails.

(Supply: Electronic mail from Victoria’s Secret)
2. Use distinction colours
If you happen to intend to make use of brilliant colours, use distinction colours. Don’t place purple textual content over inexperienced buttons, don’t use white over gray. It could appear festive sufficient for individuals who have good eyesight. Nevertheless, color-blind folks could not discover our textual content legible.
Generally for e-mail content material, designers use black or darkish gray colours. It’s higher for readability. The one exception is when you might have a black background. On this case, use a white font. Don’t use a lightweight gray font on a white background as a result of it makes it laborious to learn your emails.
HTML tags for textual content formatting
These e-mail entrepreneurs preferring e-mail builders can format texts proper within the builder.
Those that want coding emails from scratch may want the next:
<robust> textual content right here </robust> or <b> textual content right here </b>
<ul>
<li> level 1 </li>
<li> level 2 </li>
<li> level 3 </li>
</ul>
<i> textual content right here </i> or <em> textual content right here <em>
<small> textual content right here </small>
<mark> textual content right here </mark>
<p> textual content right here </p>
Proper to Left texts in emails
Over 550 million folks converse the languages that use the Proper-to-Left inscription. RTL textual content is far more than simply reversing phrases.
As an illustration, you aren’t presupposed to reverse numbers, international phrases, and so forth. All punctuation marks that you just’d usually put on the finish of the road will truly begin it.
We is not going to dive into particulars right here. However you possibly can familiarize your self with all of the RTL textual content tips in our “Proper to Left textual content” weblog publish.
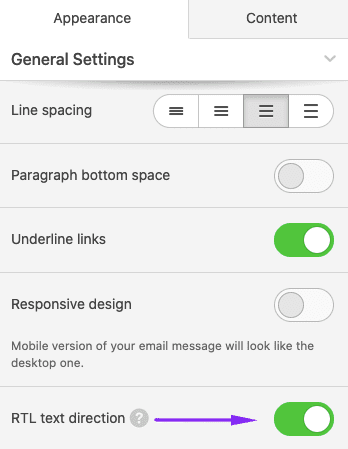
We additionally present there the best way to activate the RTL choice with Stripo, so you should utilize RTL scripts in your emails with out coding abilities.

Construct emails with RTL texts quick
Electronic mail accessibility tips
In a nutshell, we must always contemplate these tips for a number of causes:
-
to allow color-blind folks to learn our emails and implement wanted colours to your e-mail design venture;
-
to allow folks with visible impairments to take heed to our emails with display screen readers;
-
to allow our customers who’re extraordinarily busy and examine their emails whereas driving or cooking and ask Siri to “learn” their incoming messages, to take heed to our emails;
-
to allow dyslectics to learn our emails — as most of the individuals who endure from dyslexia are usually not conscious of it, however studying unadapted texts is kind of insufferable to them;
-
maintain your e-mail design to a most of two sans serif fonts.
So, the rules to make your e-mail textual content accessible:
-
Contemplate colour distinction.
-
Make your texts left-aligned for simpler notion of e-mail copy by dyslectics — keep away from center-aligned texts.
-
At all times add punctuation marks on the finish of each bullet level. Sure, it might be towards grammar guidelines, however by doing this, we make our emails extra legible and make no less than one recipient happier.
-
Hold font dimension 14 pixels or extra.
-
Don’t underline texts.
-
Keep away from Italic. If it’s good to spotlight any a part of your textual content, use solely daring kind!
-
Don’t use all caps!
-
Contemplate legible fonts on your emails.
-
Use no more than two fonts.
-
Mix completely different fonts with thick and skinny strokes.
For extra data, please discuss with our “Electronic mail accessibility” weblog publish.
What’s the greatest font to make use of for e-mail newsletters?
There is not any such factor as the very best font for Gmail, the very best font for Outlook, and some other e-mail shopper. It does rely upon the language you are talking. Because of this, we dare to say that preferences range from nation to nation as a result of language options.
On account of many experiments made by the eSputnik advertising and marketing staff, the greatest fonts for emails for Russian-speaking nations are Arial and Tahoma. Arial is probably the most compelling sans serif font amongst those that arrange e-mail advertising and marketing campaigns in Russian. Tahoma appears nice in each content-heavy emails and small texts.
Helvetica is likely one of the hottest fonts in English-speaking nations. Arial takes 2nd place.
To decide on probably the most legible sans serif font, in your opinion, in response to your alphabet options, it’s possible you’ll take a look at all of the sans serif fonts as we did.
Apart from that, you can even ask your folks and colleagues for recommendation that will help you with this take a look at.
I’ve created an e-mail template with Stripo editor with the identical textual content and the identical dimension of 18px for every serif font.
So, listed below are the outcomes. Simply examine these sans serif fonts and select the one that matches your wants probably the most:

Ultimate ideas
Contemplating all of the above, we will say there are not any professional-looking e-mail fonts which might be legible and look good throughout all types of units. You all the time have to decide on between these sans serif fonts:
-
Georgia and Occasions New Roman are too slender;
-
Courier New is broad however perhaps even too broad for e-mail;
-
Arial is lighter than Helvetica;
-
it’s inconceivable to inform aside Verdana and Tahoma fonts.
Aside from selecting the best e-mail font, we have to make our emails accessible by sticking to the rules talked about above.
Stripo affords plenty of email-safe and ornamental fonts. You may also add customized ones.


