Google search advocate John Mueller has all the time downplayed the worth of HTML sitemaps. Lately, he reiterated his dissatisfaction with HTML sitemaps, saying:
“I modified my thoughts on HTML sitemaps through the years, they need to by no means be wanted. Websites small [and] giant ought to all the time have a transparent navigational construction.”
It is a barely stronger stance than what he’s expressed up to now:
“With regards to search engine optimisation … for small websites, your web site needs to be crawlable anyway (and when you’re utilizing a typical CMS, it’ll nearly all the time be high-quality) & for giant websites, they’re not going to be helpful anyway (use sitemaps, use regular cross-linking, test with a crawler of your selection).”
Whereas Mueller makes a very good level, in my view, we are able to’t simply fully drop HTML sitemaps. Hyperlinks and web site usability nonetheless matter.
I additionally like what former Googler and now fashionable search engine optimisation professional Pedro Dias stated in response to Mueller’s remarks, which displays the fact of the online:
“Sadly it’s not simple to alter the structure on advanced and huge web sites. Typically, one thing like this, [sic!] can take years to alter, because it is dependent upon a number of groups. So, HTML sitemaps are sometimes a welcome and temporary-ish answer. I used to dislike them… These days, I see their use-cases.”
There’s a compromise between each HTML and XML sitemaps, in order all the time in search engine optimisation, “it relies upon.”
Learn under why, when and easy methods to use sitemaps to learn your web site and its customers.
What are sitemaps and why did they get invented?
Within the early days of the online, many web sites grew organically.
Web sites weren’t appropriately deliberate by info architects in line with UX greatest practices.
They began from scratch, and site owners added content material at any time when wanted in typically far-from-usable methods.
These have been the times earlier than blogs, social media or content material administration programs. If you constructed a web site, you probably did it your self utilizing HTML.
Usually, you have been manually coding the HTML in a textual content editor, utilizing a messy WYSIWYG editor like Dreamweaver or one of many first typically custom-built and fairly cumbersome CMS instruments. Both method, web site constructions rapidly turned complicated.
So out of necessity, folks began including sitemaps to their web sites to make some sense of the rising dysfunction. These sitemaps have been created in plain HTML and appeared like every other webpage, a part of the truth that they displayed a map as an alternative of written content material.
Later engines like google launched so-called XML sitemaps meant to switch handbook “search engine submission.”
Greater than 25 years later, HTML sitemaps are much less most well-liked. However can we actually cease utilizing HTML sitemaps, similar to we dropped visitor books or webrings?
HTML vs. XML sitemaps – the seen vs. the invisible
To make it quick and easy, the principle distinction between HTML and XML sitemaps is that an HTML sitemap is often seen to web site guests whereas an XML sitemap isn’t. (The latter primarily made for engines like google.)
The XML sitemaps customary was launched on the finish of 2007 by engines like google like Google, Yahoo and Bing (then MSN).
By default, they’re formatted in a method that doesn’t show properly or is readable for people. As an alternative, such sitemaps are used primarily to make sure correct and sooner indexing by engines like google.
Then again, simply because a useful resource is on an XML sitemap doesn’t imply Google and Bing will index it, or it is going to be findable even when it’s within the index.
One other search engine optimisation colleague Rob Watts added a tongue-in-cheek, first-hand account to the talk by saying:
“I had websites do properly for years that have been absent of html or xml sitemaps. I eliminated my tin foil hat and commenced utilizing xml sitemaps and loved seeing how lengthy it took for urls to seem in serps. I don’t suppose I noticed any noticeable enchancment efficiency clever for his or her use, but it surely made some analyses/reviews barely simpler.”
So with XML sitemaps solely theoretically making certain crawling and indexing, do we’ve to give attention to them and neglect seen or visible sitemaps?
Get the each day publication search entrepreneurs depend on.
Why ought to we create sitemaps solely for Google?
Through the years, Google spokespeople advised us to create web sites for customers, not engines like google. Why make an exception in the case of sitemaps and solely create them for Google and different engines like google?
It makes me ponder whether different search engine optimisation ways that show one factor for search bots and one thing completely different for web site guests might also be a good suggestion.
Anyway, Google stated so, so we should pay attention, proper? Probably not.
There have to be a cause why Google dislikes HTML sitemaps and prefers XML.
XML sitemaps are often automated and embrace all of the content material printed as quickly because it’s on-line.
On WordPress, quite a few instruments create sitemaps for you. Yoast search engine optimisation additionally covers you, for instance, even the essential free model.
In 2020, WordPress lastly added XML sitemap assist to its core, so you will not even want exterior plugins.
The XML code format can be machine-readable, whereas HTML is messy. HTML has to work regardless of errors, whereas XML breaks if you neglect a personality.
So on the finish of the day, the XML sitemap creation works largely behind the scenes with out error-prone human fingers interfering.
Additionally, most individuals won’t ever see your XML sitemap, they would not even know the place to seek out it as it isn’t linked anyplace visibly on the positioning.
Making XML sitemaps work for folks
Fortunately, there may be all the time some center floor. You do not have to make XML sitemaps invisible.
You’ll be able to format XML sitemaps with stylesheets similar to you do with any HTML pages.
This system has been working so long as XML has been round. There are tutorials out there that provide help to with that.
Certainly for some time, it appeared that XML would change HTML as the online customary, or it was a compromise referred to as XHTML.
For compatibility causes, that did not occur. Although the XHTML format was cleaner and fewer error-prone. When an error occurred, the web site did break.
With HTML5 launched as an alternative, browsers embraced sloppily coded web sites to make publishing simpler however on the expense of computerized crawling.
Now you might have ideally created an XML sitemap that may be learn by folks with out coding abilities. Do not forget that it is nonetheless a bland checklist of all of the content material you might have.
You should still take into account making a readable HTML sitemap to your web site guests.
When to make use of visible or HTML sitemaps
It is not both/or. You’ll be able to:
- Determine to separate each seen and invisible sitemaps as an alternative of constructing your XML sitemap seen to folks.
- Create each seen (HTML) and invisible (XML) sitemaps in your web site for various causes.
- Have multiple HTML or XML sitemap.
It is dependent upon what your web site seems like and what your targets are.
Use these questions as a information to creating a call:
- Do you wish to create a fast overview web page of your web site? Use an HTML sitemap!
- Do you wish to get listed as quickly and as deeply as potential? Create an XML sitemap.
That stated, there are edge instances, and lots of web sites don’t conform to typical requirements.
Listed below are instance use instances for visible or HTML sitemaps.
Legacy and/or hard-coded websites
Imagine it or not, there are nonetheless legacy websites from a long time in the past on the internet, and even hard-coded websites made manually in HTML, CSS and/or JavaScript.
Actually, you have most likely used one very often.
Amazon.com is sort of the identical web site it was a few years in the past. It has been repeatedly refreshed through the years and improved to at the present time.
An all-out redesign would have been too dangerous and disruptive for the underside line.
Some fundamental legacy websites might have issue creating an XML sitemap on the fly. So it isn’t an issue once they have a hard-coded HTML sitemap as an alternative.
Do it’s important to take away it as a result of Google says so? In fact not.
Giant websites
When Mueller stated that you simply wanted correct web site navigation, he was typically proper. But it surely doesn’t all the time apply to bigger websites.
You’ll be able to’t presumably match a extremely advanced web site with hundreds of pages right into a menu with out it rapidly spiraling uncontrolled.
For higher findability, it is helpful for each people and search bots to have sitemaps that mirror the general web site construction.
You do not have to checklist each web page, as that might make it too giant.
Many websites try to suit as a lot as potential into their web site navigation and find yourself having so-called mega menus.
You hover your mouse over the navigation, and the menu abruptly covers the entire web site.
Customers get rapidly overwhelmed visually with dozens of choices to pick out from.
Additionally, typically, if a consumer isn’t quick sufficient to level on the proper menu merchandise, it is going to disappear once they lose the extent one menu.
Mega menus are tempting, particularly with giant corporations the place each stakeholder desires to be on prime.
However they’re typically a consumer expertise nightmare, as Smashing Journal founder Vitaly Friedman clearly demonstrates.
Websites with out inner search
When doing net outreach, you would possibly discover that many websites make it fairly arduous to contact them.
Such is usually the case with websites having no inner search function. You’ll typically battle to find their contact web page.
A search function can be a logical answer, but surprisingly some websites wouldn’t have one, even these run on WordPress, which has built-in performance.
Some themes or web site homeowners merely take away the search enter.
Once I cannot discover a normal web page in your menu and there’s no search function obtainable,a visible sitemap can be good.
Orphan pages
If you handle to create a menu that’s usable with out turning into so large that it doesn’t match some screens anymore, you’ll typically find yourself with orphan pages.
Orphan pages are webpages that aren’t linked internally from the menu construction or contained in the content material.
This occurs when content material will get eliminated and up to date, and a few hyperlinks disappear.
Oftentimes, orphan pages needs to be eliminated altogether.
Others nonetheless make sense however won’t be as important to put into the principle menu or the footer hyperlinks.
Such orphan pages can be high-quality when linked in a visual, readable sitemap so that individuals on the lookout for them can discover and entry them.
Sooner indexing
Let’s be sincere! Simply because a web page or different useful resource (suppose picture or video) is listed on an XML sitemap doesn’t imply Google will index it.
Your web site might not have sufficient authority to get all its content material into the Google index.
This was fairly a typical subject for brand new websites up to now. Particularly with newly created websites and Google having extra restricted computing energy, some content material didn’t make it into the index on objective.
It is much less of a problem now, however you continue to might wish to hyperlink content material internally to spice up your probabilities of getting indexing.
Hyperlink to the extra vital content material on prime, prominently, and/or extra typically.
Higher hyperlink fairness
After we speak about authority, we seek advice from the hyperlink fairness that some SEOs nonetheless name “hyperlink juice.”
An HTML sitemap that reveals some hyperlinks on prime and others on the backside regulates hyperlink fairness stream to some extent.
Pages linked on prime are anticipated to have and obtain extra authority than pages on the backside.
With XML sitemaps, there isn’t any such hierarchy, so far as I do know. All sources listed on it are simply that, gadgets in a listing.
The merchandise on prime is merely the newest one, not essentially crucial one or the one needing the best authority.
There isn’t a inherent hierarchy on XML sitemaps except you code one into it by declaring that some sources are extra vital and, thus, needs to be crawled extra typically than others.
A visual HTML sitemap lets you hyperlink these sources on prime that matter most and thus ship extra customers and authority their method, similar to in your web site navigation. So it isn’t “newest” on prime however most vital on prime, ideally.
Usability
As we’re speaking search engine optimisation right here, crucial facet of sitemaps, bettering usability, comes on the finish.
That is Search Engine Land and never UX Collective, in spite of everything. They advocate creating an (inner) UX sitemap for each web site challenge, at the least whereas establishing the data structure.
HTML sitemaps enhance the general consumer expertise, particularly:
- Accessibility.
- Discoverability.
- Findability.
- Usability.
These are nonetheless the strongest use instances for HTML sitemaps, similar to within the ‘90s, method earlier than Google began utilizing hyperlinks for indexing and rating and lengthy earlier than XML sitemaps have been launched.
Older customers (I admit I am amongst them) might even choose clear and page-style sitemaps as an alternative of shaky menus that vanish when you do not contact them or search options exhibiting irrelevant gadgets.
Some aged folks can not use mouse-over and mouse-click actions effectively.
Individuals with disabilities, significantly the visually impaired, want as few mouse actions as potential. Thus, a one-page overview may be greatest for them.
Helpful sitemap examples within the wild
The New York Instances
I typically use the New York Instances for example as a result of nearly everyone is aware of the publication, and it is such an authority.
This time I wish to present the NYT for example just because they managed to do one thing proper and stand out.
The NYT makes use of seen HTML sitemaps in a method that’s actually useful for readers, search customers and search engine bots alike.
The NYT has a number of sitemaps highlighted by fellow search engine optimisation Chris Lengthy of Go Fish Digital on LinkedIn. It’s a prime instance of utilizing sitemaps to learn a web site.
“60 Second search engine optimisation: The New York Instances has among the finest HTML sitemaps I’ve seen. This is an instance of how an article from 1912 is barely 5 steps away from [their] house web page:”
I do not wish to go an excessive amount of into element right here, as Lengthy has completed a superb job already at it.
Apple.com
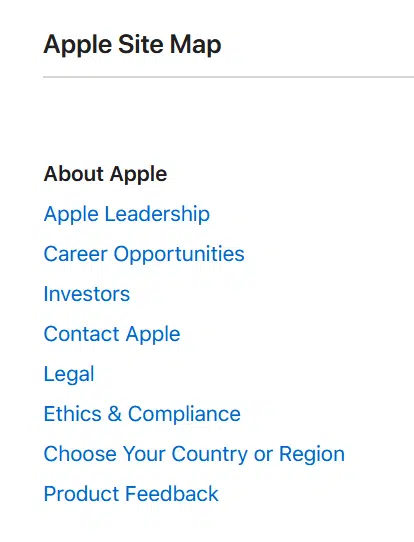
One other nice instance of sitemap utilization for a big web site is Apple.com. Their plain and easy textual content sitemap is beneficial for folks and engines like google.
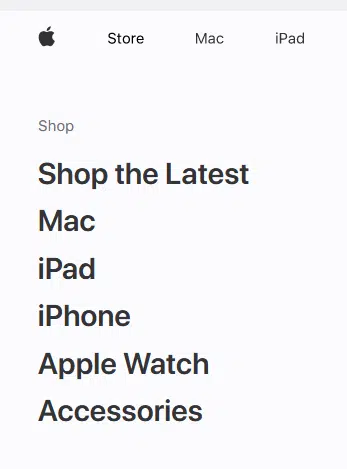
Nevertheless, observe how a lot the sitemap differs from the precise prime navigation the Apple web site has above the content material.
The “Apple sitemap” begins with “About Apple” (not linked) and the next hyperlinks:

The positioning navigation begins with the store and particular merchandise in distinction:

Apparently, the search engine optimisation crew determined to make the store and merchandise extra seen to web site guests and search bots. On the identical time, the true construction or significance of the pages appears to be fully completely different.
In any case, the large Apple sitemap provides customers a very good overview of the positioning contents with out overloading the web page regardless of greater than 100 hyperlinks.
Furthermore, they’ve one other sitemap within the footer reflecting the highest menu construction as an alternative of the standalone “sitemap” on the devoted web page.
It’s smaller each by the font measurement and by the variety of hyperlinks listed however nonetheless very helpful.

So irrespective of the place you find yourself, you all the time have a web site navigation or sitemap that can assist you.
An “every part is simple to seek out” consumer expertise is central to the Apple web site design.
Opinions expressed on this article are these of the visitor writer and never essentially Search Engine Land. Workers authors are listed right here.